مهمترین تگ در سئو سایت کدام است؟
در سئو وب سایت، گاهی تمایل داریم از یک روش جادویی برای افزایش رتبه سایت در گوگل استفاده کنیم، اما طبق گفته جان مولر از گوگل، هیچ راه حل جادویی وجود ندارد. درواقع سئو یک استراتژی جامع است. بخشی از این استراتژی جامع که بسیار حائز اهمیت است، استفاده از متاتگ های HTML است.
تگ چیست؟
تگهای HTML عناصر کدی مربوط به back-end وب سایت هستند، اما انواع خاصی از کدهای HTML نیز وجود دارند که اطلاعات کلیدی را در اختیار موتورهای جستجو قرار میدهند. اساساً، این عناصر بخشهایی از محتوای شما را که برای نمایش در SERP حائز اهمیت هستند، برجسته میکنند و آن عناصر را برای خزندههای گوگل توصیف میکنند.
لازم نیست از همه این تگ ها در وب سایت خود استفاده کنید، اما تعدادی از این تگ ها، تگ های مهم در سئو سایت هستند که در این مقاله از داریاوب به آن می پردازیم.
مهم ترین تگ در سئو سایت
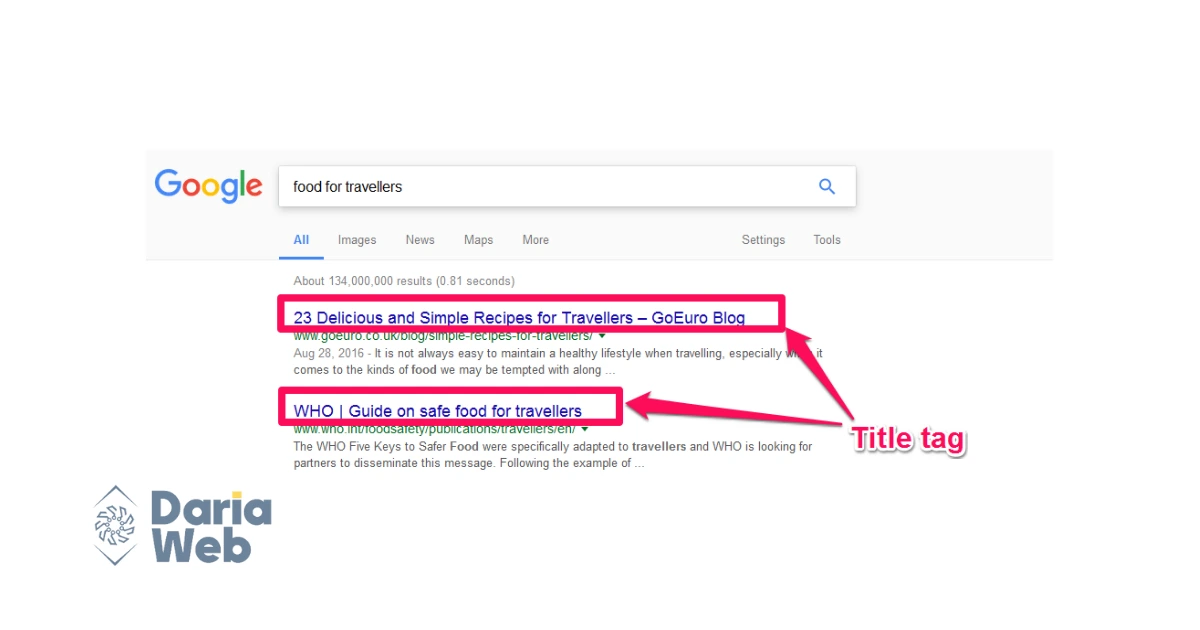
- تگ عنوان یا تگ Title
یکی از مهمترین تگ در سئو سایت، تگ Title است. این تگ عنوان صفحه شما در صفحه نتایج گوگل و سایر موتورهای جستجو است. تگ <title> به صورت یک عنوان قابل کلیک در SERP ظاهر شده و همچنین در شبکه های اجتماعی و مرورگرها نشان داده می شود.
<title>مهمترین تگ در سئو سایت</title>
عنوان صفحه اولین چیزی است که کاربر در SERP می بیند و تصمیم می گیرد که آیا صفحه احتمالاً به هدف مدنظرش پاسخ می دهد یا خیر. یک عنوان خوب ممکن است تعداد کلیک ها و ترافیک را افزایش دهد، که حداقل تا حدودی بر رتبه بندی تأثیر می گذارد.
- متاتگ توضیحات یا Meta description
تگ متادیسکریپشن چند جمله است که اطلاعات بیشتری از محتوا صفحه شما را در SERP به کاربر نشان می دهد. اگر این توضحات را صحیح بنویسید، نه تنها باعث بهبود رتبه شما در گوگل می شود بلکه امکان افزایش نرخ کلیک با جذب کاربر هم وجود خواهد داشت.
با این حال، گاهی اوقات گوگل تگ توضیحات متا را نادیده می گیرد و در عوض بخشی از متن محتوا را در توضیحات درج می کند. این حالت معمولاً زمانی اتفاق میافتد که از دید گوگل توضیحات متا تطابق خوبی با محتوای شما نداشته باشد.
<meta name=”description” content=” .در این مقاله قصد داریم مهمترین تگهایی که در سئو و بهینهسازی نقش مهمی ایفا میکنند را معرفی کنیم “>
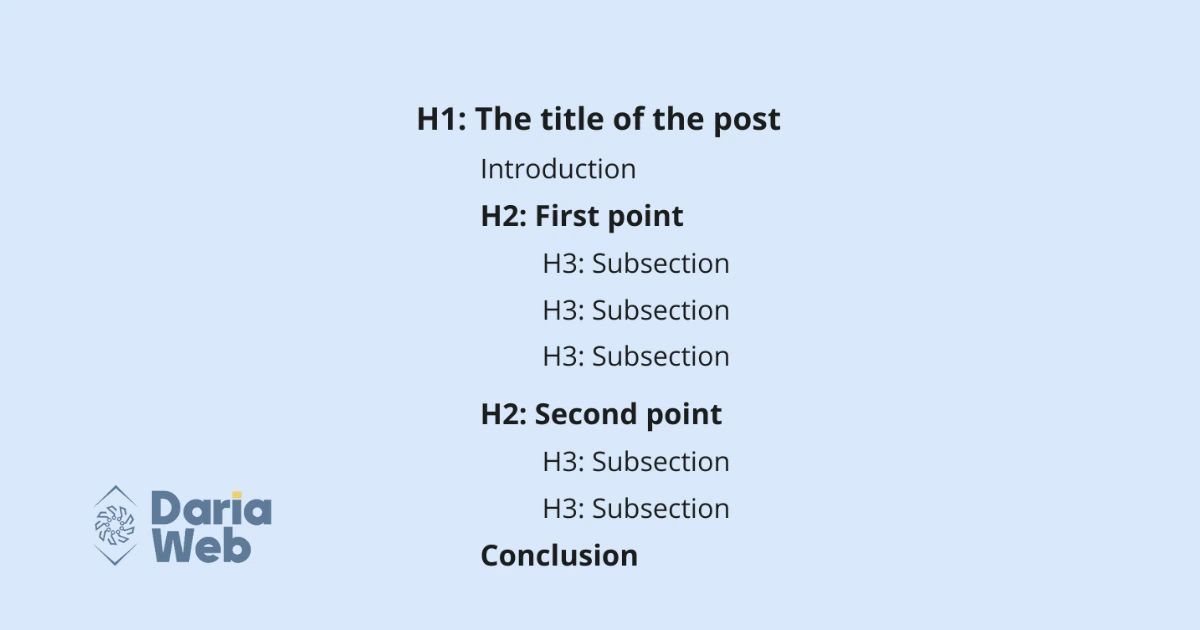
- تگ عناوین یا Heading (H1-H6)
تگ های هدر اغلب برای بخش بندی محتوا استفاده می شود تا خواندن آن آسان تر شود. در واقع، حدود 55 درصد از بازدیدکنندگان حداکثر 15 ثانیه را صرف بررسی محتوای شما می کنند. هدینگ ها باعث خوانایی یک محتوا و بهبود تجربه کاربری می شود.
مهمترین تگ در سئو سایت تگهای هدر هستند زیرا به موتورهای جستجو کمک می کنند تا بخش های مهم محتوایی را درک کنند. در اینجا سلسله مراتب تگ های heading آمده است:
- <h1></h1> – معمولاً برای عناوین صفحات وب استفاده می شود و نباید بیش از یکبار در یک صفحه درج شود.
- <h2></h2> – موضوع تایتل را برجسته می کند.
- <h3></h3> – نکاتی را در رابطه با موضوع منعکس می کند.
- <h4></h4> – از نکات <h3> پشتیبانی می کند.
- <h5></h5> – اغلب استفاده نمی شود، اما برای پشتیبانی از نقاط <h4> عالی است.
- تگ alt تصویر یا Image alt text
در حالی که هدف اصلی متن جایگزین نمایش بدون ایراد صفحه وبسایت است، هدف SEO از ویژگی alt درک و ایندکس تصویر است. هدف کلیدی متن جایگزین تصویر این است که به کاربران کمک کند وقتی تصویر لود نمی شود، میتوان از متن جایگزین برای توصیف آنچه در تصویر است، به جای مشاهده آن استفاده کرد.
موتورهای جستجو نمی توانند تصاویر را بخوانند، اما موتورهای جستجو می توانند کلمات را بخوانند. این بدان معناست که برای اینکه شانسی برای رتبه بندی تصاویر خود در گوگل داشته باشید، باید تگ های alt را در تمام عکس های خود قرار دهید. به این ترتیب، زمانی که شخصی در حال جستجوی تصویر در گوگل است، همچنان میتواند محتوای شما را پیدا کند و این امتیاز مهمی در سئو تصاویر سایت شما است.
<img src=”Cooking.jpg” alt=”نحوه پختن کیک شکلاتی”>
- متاتگ Robots
متا تگ Robots در مورد قوانین تعامل بین وب سایت ها و موتورهای جستجو است. شما می توانید با درج این متاتگ ها قوانینی را در خصوص کراول و ایندکس کردن صفحات خود وضع کنید. اما بعضی از آن ها توسط خزنده های گوگل در نظر گرفته نمی شوند و بصورت پیشنهاد هستند.
در زیر برخی از پارامترهایی که معمولاً در متا تگ های روبات ها استفاده می شود آورده شده است. شما می توانید از هر کدام از آنها در یک تگ متا روبات استفاده کنید که با کاما از هم جدا شده اند:
noindex : صفحه نباید ایندکس شود
nofollow : لینک های موجود در صفحه نباید دنبال شوند
follow : پیوندهای موجود در صفحه باید دنبال شوند، حتی اگر صفحه قرار نیست ایندکس شود
noimageindex : تصاویر صفحه نباید ایندکس شوند
noarchive : نتایج جستجو نباید نسخه کش شده صفحه را نشان دهد
unavailable_after : صفحه نباید بیش از یک تاریخ مشخص ایندکس شود.
بیشتر بخوانید : لینک ساز داخلی در سایت
- تگ کنونیکال یا Canonical
تگ canonical برای سازماندهی محتوای شما و اولویت دادن یک صفحه وب به یک صفحه وب تکراری استفاده می شود. شاید فکر کنید که وب سایت شما صفحه تکراری ندارد، اما برای شروع صفحه اصلی شما دارای چندین آدرس مختلف است:
- http://www.yourwebsite.com
- https://www.yourwebsite.com
- http://yourwebsite.com
- https://yourwebsite.com
<link rel=”canonical” href=”https://yourwebsite.com/”>
این تگ به گوگل میگوید که URL اصلی و مد نظر شما کدام است.
- Schema Markup
اسکیما یکی از مهمترین تگ در سئو سایت و یک تکنیک خاص برای سازماندهی داده ها در یک صفحه وب سایت می باشد، بصورتیکه کاملا برای موتورهای جستجو قابل درک است. داشتن یک ساختار اسکیما باعث بهبود UX می شود و همچنین دارای ارزش سئویی بسیار زیادی است.
Schema.org دارای مجموعه ای از تگ ها است که به طور مشترک توسط گوگل، بینگ، یاهو و یاندکس توسعه یافته اند و این تگ ها توسط وب مسترها برای ارائه اطلاعات اضافی در مورد انواع مختلف صفحات به موتورهای جستجو استفاده می شود. به نوبه خود، موتورهای جستجو از این اطلاعات برای تقویت اجزا SERP خود استفاده می کنند.
- تگ های معنایی HTML5
قبل از معرفی عناصر HTML5، ما بیشتر از تگهای div برای تقسیم کد HTML به اجزای جداگانه استفاده میکردیم و سپس از کلاسها و شناسهها برای تعیین مشخصات آن اجزا استفاده میکردیم. هر وبمستر اجزاء را به روش خاص خود مشخص میکرد و شناخت این عناصر برای موتورهای جتجو یک چالش بود.
با معرفی عناصر معنایی HTML5، مجموعهای از تگها را داریم که هر کدام یک جزء صفحه جداگانه را توصیف میکنند. بنابراین، به جای برچسب گذاری محتوای خود با مجموعه ای از div های گیج کننده، اکنون راهی برای توصیف مؤلفه ها به روشی ساده و استاندارد شده داریم.
برخی از تگ هایHTML5 semantic : article – section – aside – header – footer – nav
جمع بندی
با هوشمندتر شدن موتورهای جستجو، نیاز به بهینه سازی تگ HTML کمتر و کمتر می شود، زیرا اکنون می توان اکثر موارد را به صورت الگوریتمی استنتاج کرد. همچنین، اکثر CMSهای مدرن بهطور خودکار این عناصر را اضافه میکنند. لذا در این مقاله مهمترین تگ در سئو سایت آورده شد.
سوالات متدوال در خصوص مهمترین تگ در سئو سایت :
آیا تگ های H برای سئو مهم هستند؟
تگ H1 برای سئو، مهم است، بنابراین در حالت ایده آل، باید در هر صفحه سایت خود یک تگ H1 داشته باشید.
نحوه درج Alt تصویر چگونه است؟
اگر از CMS وردپرس استفاده می کنید، در بخش رسانه می توانید متن جایگزین تصاویر خود را درج کنید، دقت کند که متن جایگزین تصویر بهتر است توضیح متنی تصویر و شامل کلمات کلیدی آن محتوا باشد.



دیدگاهتان را بنویسید
You must be logged in to post a comment.